PEMBUATAN KALKULATOR MENGGUNAKAN SERVLET
_nNajmiEe_Tutorial Pembuatan Kalkulator
Pada bagian ini akan dibahas bagaimana membuat suatu kalkulator dengan menggunakan servlet. Pembuatan kalkulator ini sebenarnya bukan sepenuhnya menggunakan servlet tetapi digabungankan dengan file .jsp sebagai form kalkulatornya, sedangkan servlet digunakan sebagai pemanggil dari file .jsp tersebut, berikut tutorial pembuatannya
- Pertama, pastikan anda sudah menginstall NetBeans dan JDKnya terlebih dahulu. Setelah selesai diinstall, jalankan software NetBeans anda dengan mendouble klik shortcut NetBeans pada desktop komputer anda. Maka akan terlihat tampilan seperti berikut. Klik menu file, pilih New Project
- Kemudian pilih Java Web => Web Application => Klik Next
- Proses pembuatan project pertama biasanya berjalan lebih lama.
- Tuliskan nama project sesuka anda, tapi ingat untuk nama project lebih dari satu kata tidak bisa memakai spasi, lebih baik digabung atau memakai tanda underscore ( _ ), contohnya seperti project kali ini saya namai dengan “Servlet_Kalkulator” => kemudian klik next.
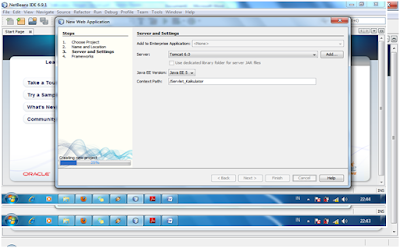
- Pada kasus ini, tomcat belum terdapat didalam netbeans, sehingga tomcat belum ada di daftar server yang ada di netbeans, seperti terlihat pada tampilan ini :
- Pilih jenis tomcat yang sesuai dengan folder yang sudah kita extract sebelumnya, pada kasus ini saya memakai tomcat versi 6.0.35. kemudian klik next.
- Klik pada button browse, kemudian cari lokasi tomcat yang telah di extract, lalu klik open, maka akan muncul tampilan seperti dibawah ini. Apabila muncul tulisan berwarna merah, tomcat sudah ada dan terdaftar di netbeans. Kemudian klik next.
- Maka tampilan akan berubah seperti dibawah ini, lalu klik finish
- Kemudian buat file kalkulator.jsp (nama file sesuai keinginan anda), dengan cara klik kanan pada project, NEW, lalu JSP.
- Kemudian isikan nama file (misal kalkulator) dan biarkan yang lainnya default, lalu klik finish.
- Kemudian ubah title .jsp pada tag <title> (<title>servlet kalkulator</title>), lalu tuliskan script berikut pada tag <head> kalkulator.jsp.
<script LANGUAGE="JavaScript">
function addChar(input, character) {
if(input.value == null || input.value == "0")
input.value = character
else
input.value += character
}
function cos(form) {
form.display.value = Math.cos(form.display.value);
}
function sin(form) {
form.display.value = Math.sin(form.display.value);
}
function tan(form) {
form.display.value = Math.tan(form.display.value);
}
function sqrt(form) {
form.display.value = Math.sqrt(form.display.value);
}
function ln(form) {
form.display.value = Math.log(form.display.value);
}
function exp(form) {
form.display.value = Math.exp(form.display.value);
}
function deleteChar(input) {
input.value = input.value.substring(0, input.value.length - 1)
}
function changeSign(input) {
if(input.value.substring(0, 1) == "-")
input.value = input.value.substring(1, input.value.length)
else
input.value = "-" + input.value
}
function compute(form) {
form.display.value = eval(form.display.value)
}
function square(form) {
form.display.value = eval(form.display.value) * eval(form.display.value)
}
function checkNum(str) {
for (var i = 0; i < str.length; i++) {
var ch = str.substring(i, i+1)
if (ch < "0" || ch > "9") {
if (ch != "/" && ch != "*" && ch != "+" && ch != "-" && ch != "." && ch != "(" && ch!= ")") {
alert("invalid entry!")
return false
}
}
}
return true
}
</script>
- Tampilan akan terlihat seperti ini :
- Kemudian tuliskan sytanx berikut ini pada tag <body>:
<form NAME="sci-calc">
<TABLE CELLSPACING="0" CELLPADDING="1">
<TR>
<TD COLSPAN="5" ALIGN="center"><INPUT NAME="display" VALUE="0" SIZE="28" MAXLENGTH="25"></TD>
</TR>
<TR>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" exp " ONCLICK="if (checkNum(this.form.display.value)) { exp(this.form) }"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 7 " ONCLICK="addChar(this.form.display, '7')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 8 " ONCLICK="addChar(this.form.display, '8')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 9 " ONCLICK="addChar(this.form.display, '9')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" / " ONCLICK="addChar(this.form.display, '/')"></TD>
</TR>
<TR>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" ln " ONCLICK="if (checkNum(this.form.display.value)) { ln(this.form) }"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 4 " ONCLICK="addChar(this.form.display, '4')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 5 " ONCLICK="addChar(this.form.display, '5')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 6 " ONCLICK="addChar(this.form.display, '6')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" * " ONCLICK="addChar(this.form.display, '*')"></TD>
</TR>
<TR>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" sqrt " ONCLICK="if (checkNum(this.form.display.value)) { sqrt(this.form) }"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 1 " ONCLICK="addChar(this.form.display, '1')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 2 " ONCLICK="addChar(this.form.display, '2')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 3 " ONCLICK="addChar(this.form.display, '3')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" - " ONCLICK="addChar(this.form.display, '-')"></TD>
</TR>
<TR>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" sq " ONCLICK="if (checkNum(this.form.display.value)) { square(this.form) }"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" 0 " ONCLICK="addChar(this.form.display, '0')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" . " ONCLICK="addChar(this.form.display, '.')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" +/- " ONCLICK="changeSign(this.form.display)"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" + " ONCLICK="addChar(this.form.display, '+')"></TD>
</TR>
<TR>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" ( " ONCLICK="addChar(this.form.display, '(')"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE="cos" ONCLICK="if (checkNum(this.form.display.value)) { cos(this.form) }"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" sin" ONCLICK="if (checkNum(this.form.display.value)) { sin(this.form) }"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" tan" ONCLICK="if (checkNum(this.form.display.value)) { tan(this.form) }"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE=" ) " ONCLICK="addChar(this.form.display, ')')"></TD>
</TR>
<TR>
<TD ALIGN="center"><INPUT TYPE="button" VALUE="clear" ONCLICK="this.form.display.value = 0 "></TD>
<TD ALIGN="center" COLSPAN="3"><INPUT TYPE="button" VALUE="backspace" ONCLICK="deleteChar(this.form.display)"></TD>
<TD ALIGN="center"><INPUT TYPE="button" VALUE="enter" NAME="enter" ONCLICK="if (checkNum(this.form.display.value)) { compute(this.form) }"></TD>
</TR>
</TABLE>
</form
- Tampilan akan terlihat seperti ini :
- Setelah kita membuat kalkulator.jsp, barulah kita buat MainServlet.java untuk memproses dan memanggil file kalkulator.jsp ketika dijalankan: klik kanan pada project => New => Servlet (jika tidak ada pilih other => web => servlet => klik Next
- Isikan class name (misal MainServlet) dan package (misal Servlet) => klik Next, biarkan semua default (tetapi jika ingin mengganti URL Patternnya silakan saja) => klik finish
- Akan terlihat tampilan seperti ini :
- Kemudian hapus syntax html pada class processRequest yang telah diblok dengan warna biru:
- Dan ganti dengan syntax berikut:
response.sendRedirect("kalkulator.jsp");
* Penjelasan: method sendRedirect merupakan method yang berfungsi sebagai pengalihan response, method tersebut dapat ditemukan dalam object HttpServletResponse. Dengan memanggil method sendRedirect(String relativePath), kita akan mengalihkan response ke relative path tertentu. Method ini secara efektif memerintahkan browser untuk mengirim request yang lain ke relative path-nya. Sedangkan “kalkulator.jsp” adalah nama file pengalihan requestnya.
- Jika Semua langkah tersebut sudah dilakukan maka kalkulator.jsp sudah selesai dan siap untuk dijalankan (tapi jika pas dijalankan masih ada beberapa yang mengalami error, periksa kembali script dan syntax htmlnya).
B. Tutorial Menjalankan Servlet Kalkulator
Pada Bagian ini akan dijelaskan bagaimana cara menjalankan servlet yang telah kita buat, berikut langkah-langkahnya :
Pada Bagian ini akan dijelaskan bagaimana cara menjalankan servlet yang telah kita buat, berikut langkah-langkahnya :
- Untuk menjalankan servletnya kita harus merubah web.xml dengan cara: pertama buka web.xml (berada pada folder Web Pages => WEB INF
- Kemudian ubah Welcome files (yang defaultnya index.jsp) menjadi URL pattern dari file servlet kita (MainServlet).
- Setelah itu klik kanan pada project, pilih "Build" atau "Clean and Build".
- Setelah itu klik kanan lagi pada project, pilih run dan tunggu proses running berjalan. Nantinya hasil running akan ditampilkan oleh browser yang telah anda miliki.
- Hasil running MainServlet.java, jika tampilan di browser seperti ini maka kita telah berhasil membuat kalkulator dengan servlet.




























0 komentar: